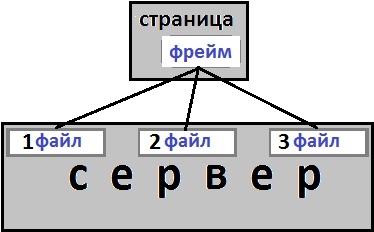
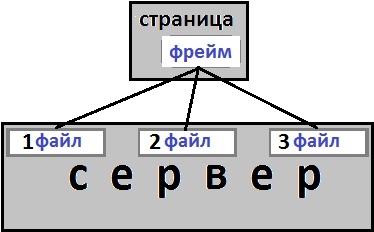
Схематично это выглядит примерно так:

Чтобы создать такой фрейм (я не рассматриваю вопрос вообще о фреймах, а лишь о конкретном варианте) необходимо:

Чтобы создать такой фрейм (я не рассматриваю вопрос вообще о фреймах, а лишь о конкретном варианте) необходимо:
- Решить какая информация будет выводиться во фрейм и как его назвать - name="iframeblog".
- Определить область представления информации, т. е. место и размеры фрейма - width="600" height="300".
- Создаются и скачиваются на сервер отдельные файлы, содержание которых будет выводиться во фрейм, а ссылки на них указываются в меню фрейма.
тег target="iframeblog" направляет файл с сервера во фрейм - name="iframeblog"<ul>
<li><a href="http://vvfed1.ucoz.com/servicegoogl.html" target="iframeblog">Сервисы Google</a></li>
<li><a href="http://www.rambler.ru/all.shtml" target="iframeblog">Сервисы Рамблер</a></li>
</ul>
- Необходимо определиться какой файл изначально будет выведен во фрейм при открытии страницы (чтобы не зияла «дыра», устанавливаем «ширму») - src="http://vvfed1.ucoz.com/myfiles/goroskop.html".
Если в дальнейшем "ширму" нужно выводить во фрейм, то ссылка на нее заносится в меню, в противном случае ее можно увидеть только после перезагрузки страницы.
- В зависимости от размеров представляемого файла и размеров окна (фрейма), решаем будут ли автоматически создаваться полосы прокрутки во фрейме - scrolling="auto"
auto - создаются(прокрутка возможна) no - не создаются(прокрутка невозможна)
- Фрейм обрамляется или нет - frameborder="0"
С учетом изложенного, на страницу, в нужном месте - align="center", вносим соответствующий HTML-код:
<div align="center">
<iframe name="iframeblog" width="600" height="300" src="http://vvfed1.narod.ru" scrolling="auto" frameborder="0"></iframe>
</div>
...Дерзайте...